生成 MacOS icns
使用 Flomi App 生成 MacOS icns 文件。
本文使用 Flomi 生成 MacOS icns 文件,需要自行下载。
快速使用
准备一张 1024 x 1024 的图标图片。
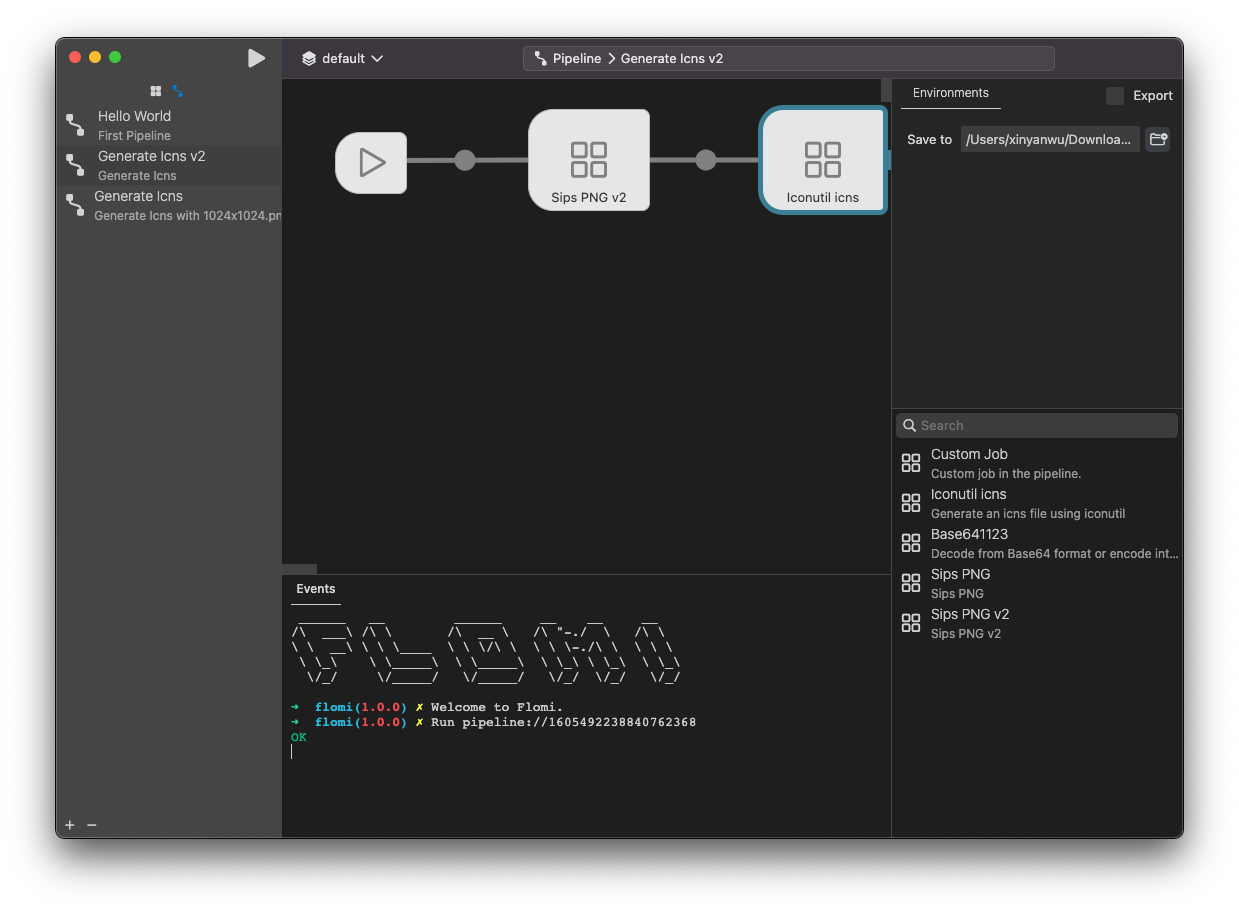
点击下载 Pipeline 导出源文件: Flomi generate MacOS icns extention , 导入到 Flomi 可以直接使用。
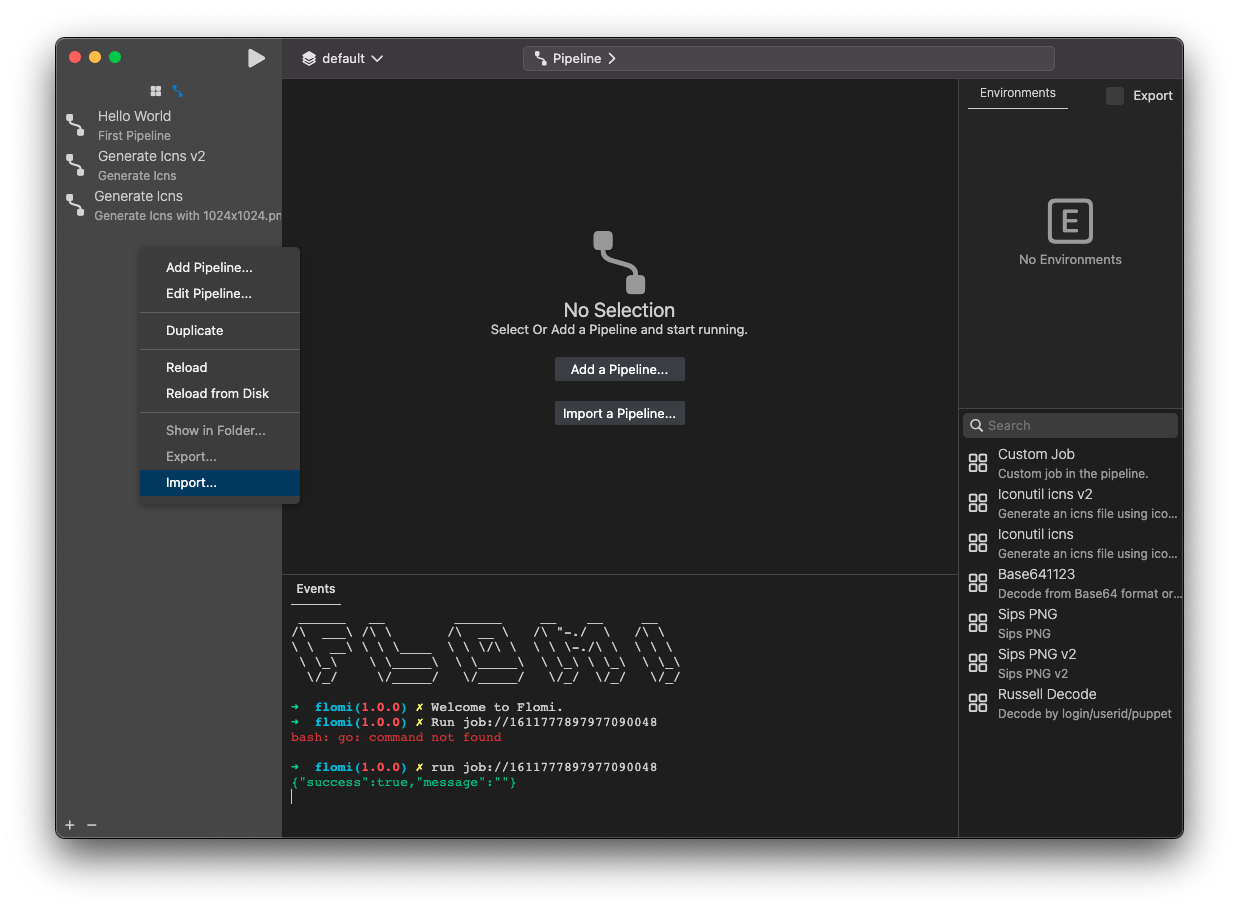
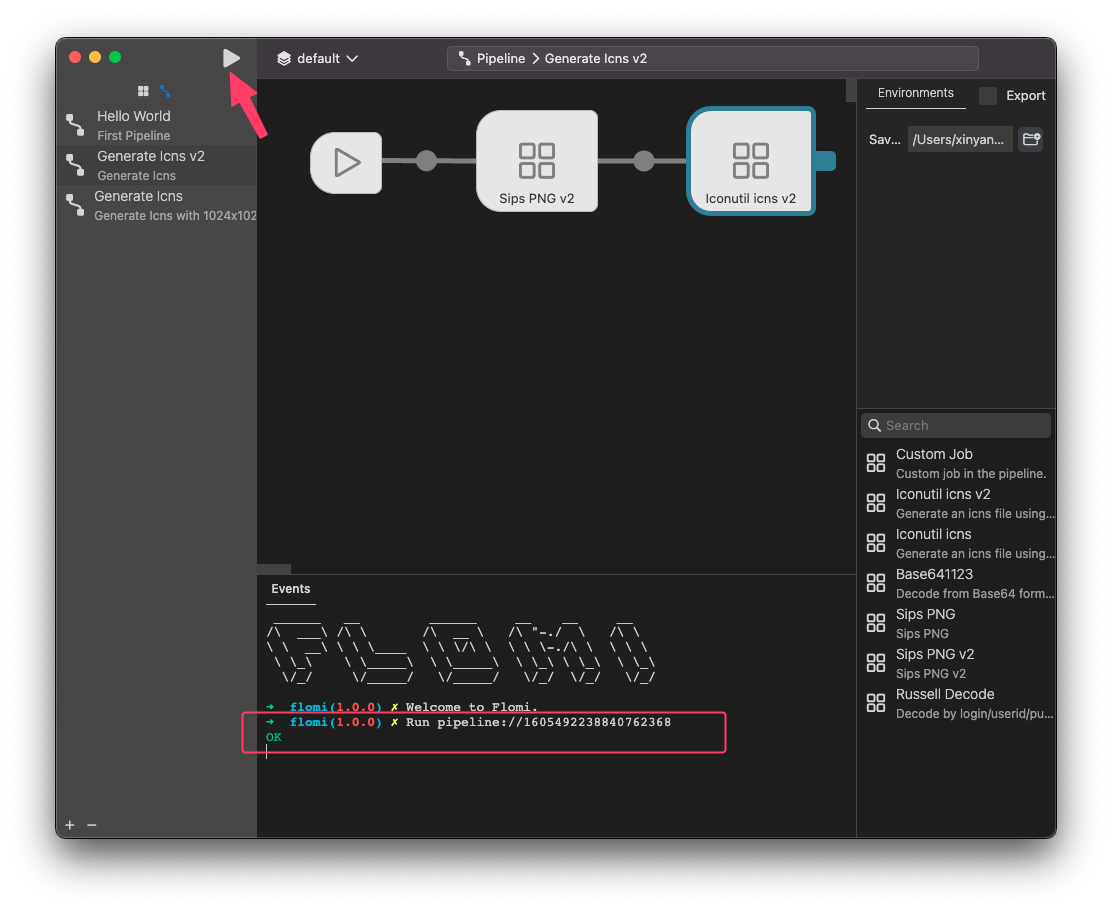
Pipeline 列表右击,点击 Import...,选择下载的 extension 文件

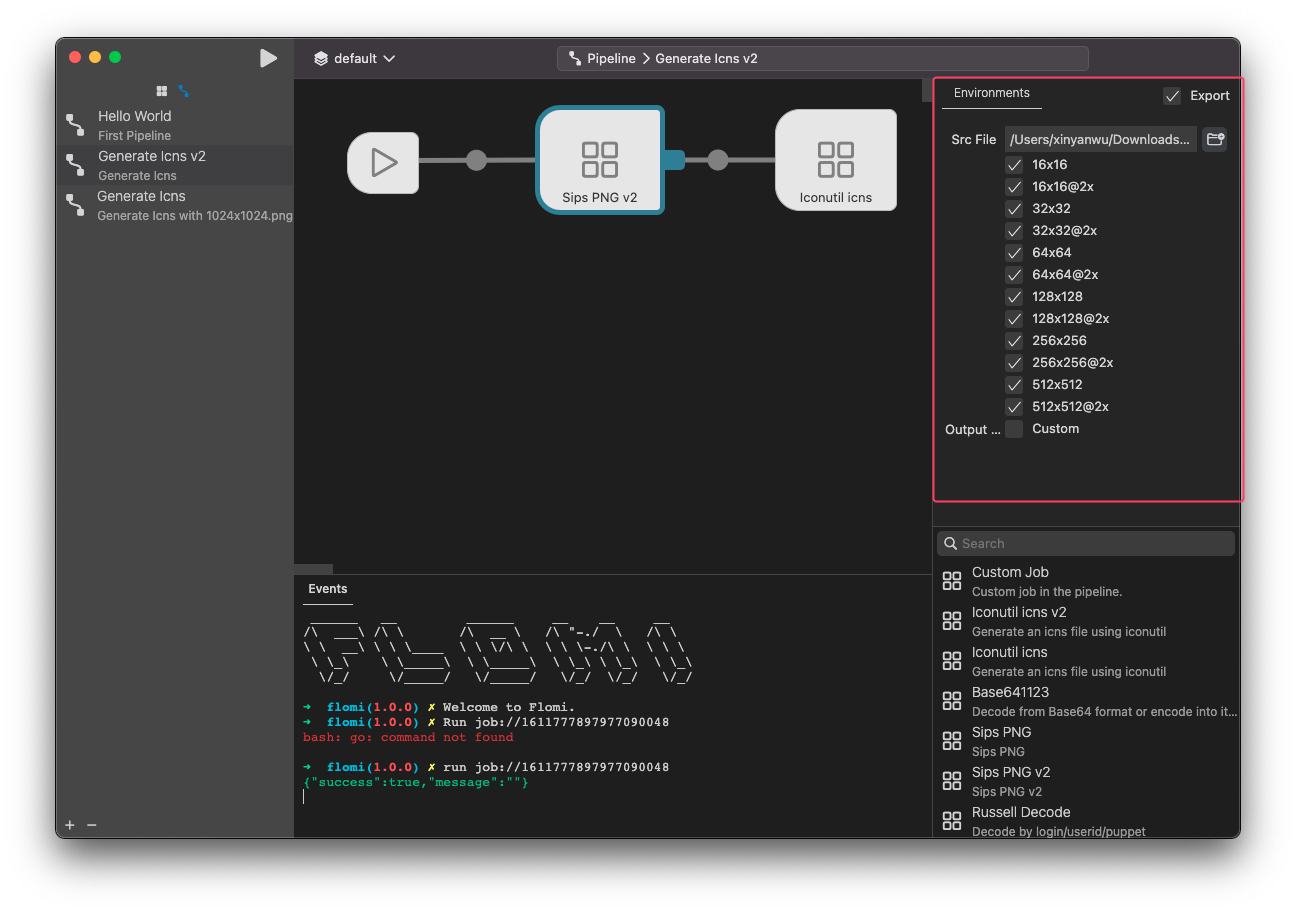
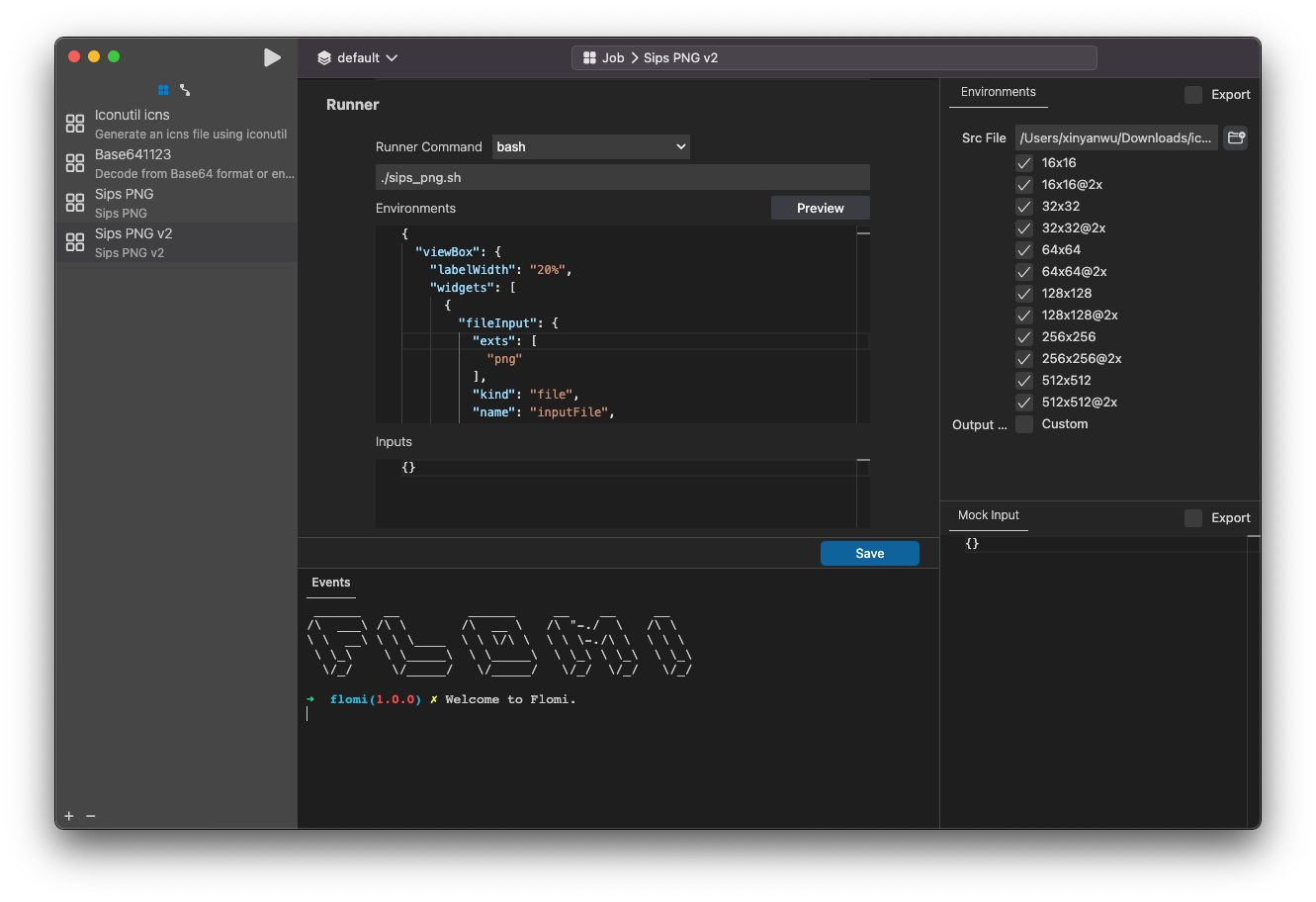
选中导入的 Pipeline,在主工作区选择 Sips PNG v2 的 Stage,配置它的 Environments,点击 Src File 输入框后的图标,在文件浏览框里选中 之前准备的 1024 x 1024 的图标图片,下面要输出的图标尺寸可以任选

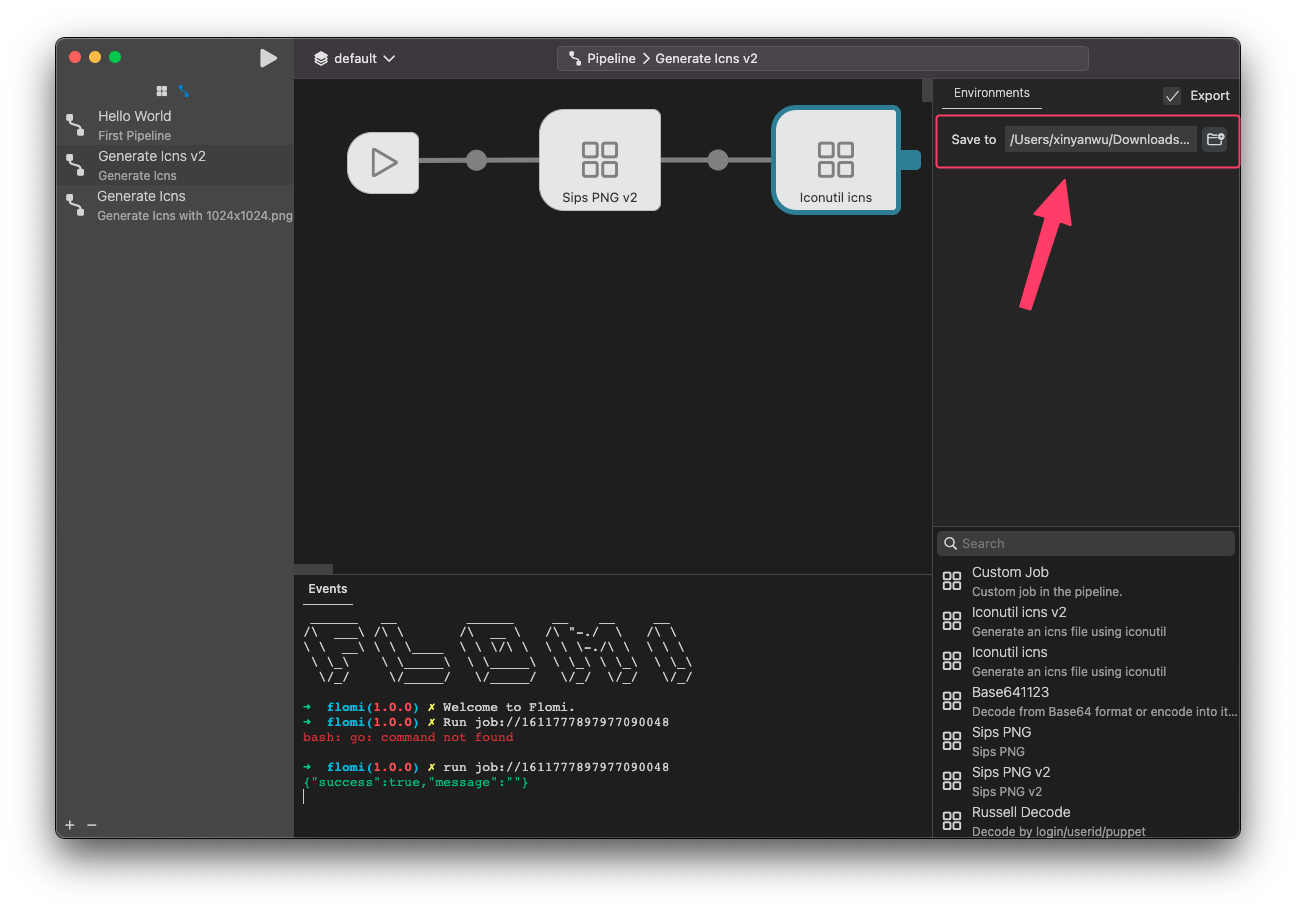
在主工作区选择 Iconutil icns v2 的 Stage,配置它的 Environments,点击 Save to 输入框后的图标,选择文件保存路径以及文件名

点击运行即可

自建 Pipeline Generate macOS icns
本篇 Pipeline 导出源文件: flomi extention
在 MacOS 中,一个 APP 的图标格式为 icns,其中包含了多张不同分辨率的图标,系统会根据当前设备分辨率自动选择。生成步骤:
- 准备一张
1024 x 1024的图标图片。 - 通过
sips命令生成多张分辨率不同的图片。 - 通过
iconutil命令生成 icns。
这里会使 Flomi 来运行 Shell 脚本的方式进行生成 icns。
Sips PNG Job

这里输入基本信息后,我们对 Job 的需要 手动输入的 Enviroments 进行可视化定义,如下图:

可以对输出的尺寸通过 checkbox 选择,输入输出也可以使用图形化进行选择,JSON 代码如下,点击 Preview (!!!记得保存!!!):
{
"viewBox": {
"labelWidth": "20%",
"widgets": [
{
"fileInput": {
"exts": [
"png"
],
"kind": "file",
"name": "inputFile",
"op": "select",
"placeholder": "1024x1024 PNG"
},
"label": "Src File"
},
{
"albel": "size",
"checkbox": {
"label": "16x16",
"name": "c16"
}
},
{
"checkbox": {
"label": "16x16@2x",
"name": "c16x2"
}
},
{
"checkbox": {
"label": "32x32",
"name": "c32"
}
},
{
"checkbox": {
"label": "32x32@2x",
"name": "c32x2"
}
},
{
"checkbox": {
"label": "64x64",
"name": "c64"
}
},
{
"checkbox": {
"label": "64x64@2x",
"name": "c64x2"
}
},
{
"checkbox": {
"label": "128x128",
"name": "c128"
}
},
{
"checkbox": {
"label": "128x128@2x",
"name": "c128x2"
}
},
{
"checkbox": {
"label": "256x256",
"name": "c256"
}
},
{
"checkbox": {
"label": "256x256@2x",
"name": "c256x2"
}
},
{
"checkbox": {
"label": "512x512",
"name": "c512"
}
},
{
"checkbox": {
"label": "512x512@2x",
"name": "c512x2"
}
},
{
"checkbox": {
"extensionView": {
"labelWidth": "0",
"widgets": [
{
"fileInput": {
"kind": "dir",
"name": "outputDir",
"op": "select",
"placeholder": "Output Dir path."
}
}
]
},
"label": "Custom",
"name": "customOutput"
},
"label": "Output Dir"
}
]
},
"value": {
"Custom": "false",
"c128": "true",
"c128x2": "true",
"c16": "true",
"c16x2": "true",
"c256": "true",
"c256x2": "true",
"c32": "true",
"c32x2": "true",
"c512": "true",
"c512x2": "true",
"c64": "true",
"c64x2": "true",
"customOutput": "false",
"inputFile": "/Users/xinyanwu/Downloads/icon.png",
"outputDir": ""
}
}
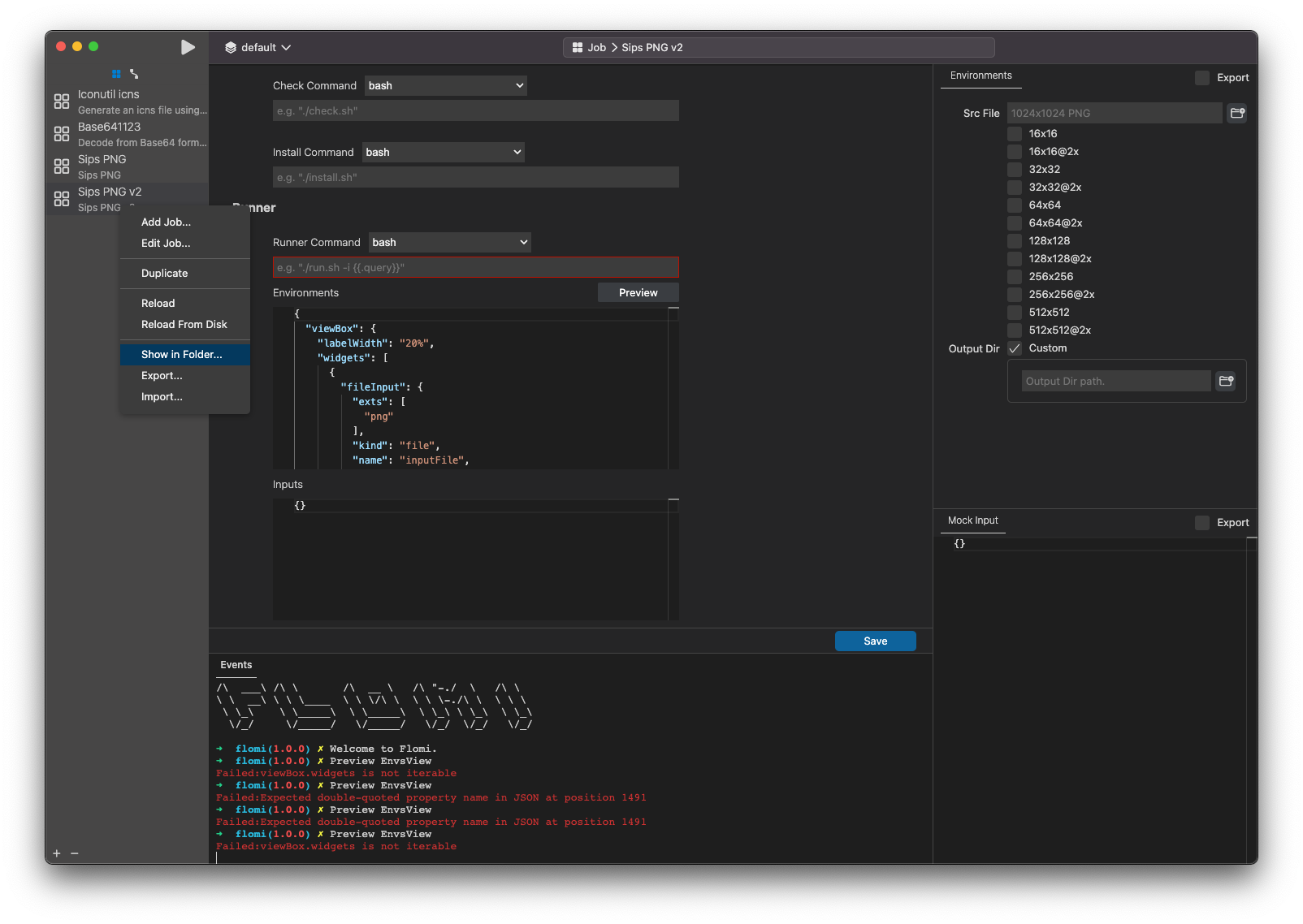
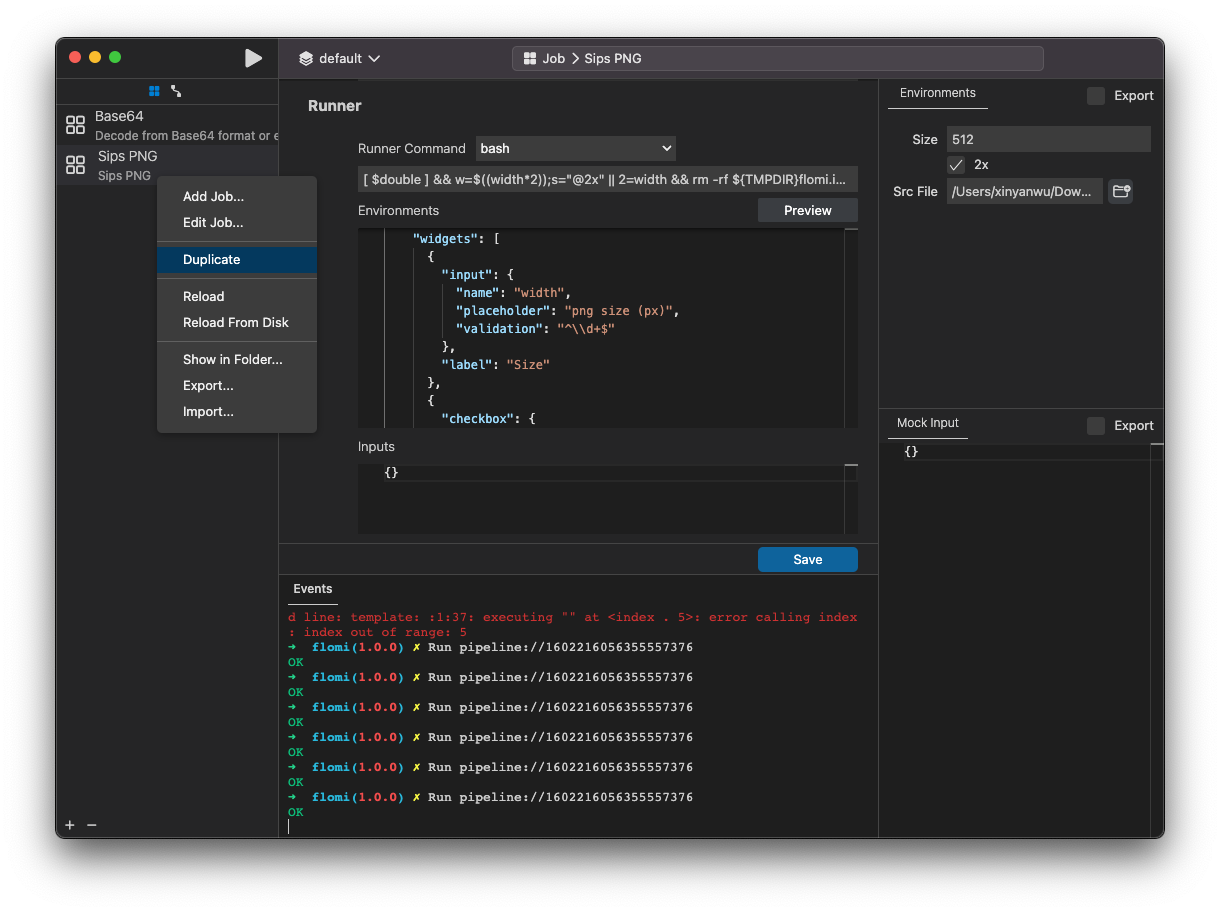
这里,我们需要进行 Job 的执行目录编写 Shell,选择 Show in Folder...:

会用文件浏览器打开 Job 的执行目录,我们在下面进行 shell 编写代码如下:
#!/bin/bash
function showError() {
echo '{"success":false, "mesage": "'$1'"}'
}
# 判断 inputFile 环境是否为空
if [ -z "$inputFile" ]; then
showError "inputFile is empty"
exit 0
fi
# 判断 inputFile 文件是否存在
if [ ! -f "$inputFile" ]; then
showError "inputFile is not exist"
exit 0
fi
destDir=$TMPDIR"flomi.iconset"
# 判断 custom 有值且为 "true"
if [ "$custom" = "true" ]; then
if [ ! -z "$outputDir" ]; then
destDir=$outputDir # 如果存在自定义目录立即替换
fi
fi
# 判断 outputDir 目录是否存在
if [ -d "$destDir" ]; then
rm -rf $destDir
fi
mkdir -p $destDir
# 生成 iconset
if [ "$c16" = "true" ]; then
sips -z 16 16 $inputFile --out $destDir/icon_16x16.png > /dev/null
fi
if [ "$c16x2" = "true" ]; then
sips -z 32 32 $inputFile --out $destDir/[email protected] > /dev/null
fi
if [ "$c32" = "true" ]; then
sips -z 32 32 $inputFile --out $destDir/icon_32x32.png > /dev/null
fi
if [ "$c32x2" = "true" ]; then
sips -z 64 64 $inputFile --out $destDir/[email protected] > /dev/null
fi
if [ "$c64" = "true" ]; then
sips -z 64 64 $inputFile --out $destDir/icon_64x64.png > /dev/null
fi
if [ "$c64x2" = "true" ]; then
sips -z 128 128 $inputFile --out $destDir/[email protected] > /dev/null
fi
if [ "$c128" = "true" ]; then
sips -z 128 128 $inputFile --out $destDir/icon_128x128.png > /dev/null
fi
if [ "$c128x2" = "true" ]; then
sips -z 256 256 $inputFile --out $destDir/[email protected] > /dev/null
fi
if [ "$c256" = "true" ]; then
sips -z 256 256 $inputFile --out $destDir/icon_256x256.png > /dev/null
fi
if [ "$c256x2" = "true" ]; then
sips -z 512 512 $inputFile --out $destDir/[email protected] > /dev/null
fi
if [ "$c512" = "true" ]; then
sips -z 512 512 $inputFile --out $destDir/icon_512x512.png > /dev/null
fi
if [ "$c512x2" = "true" ]; then
sips -z 1024 1024 $inputFile --out $destDir/[email protected] > /dev/null
fi
echo '{"success":true, "outputs": {"outputDir": "'$destDir'"}}'
在 Runner Command 中,输入
./sips_png.sh
这里可以对 Enviroments 进行变更后,按下 CMD + R,进行调试。
这里会把目录输出到 outputs.outputDir 中,后续 Job 可以获取到。
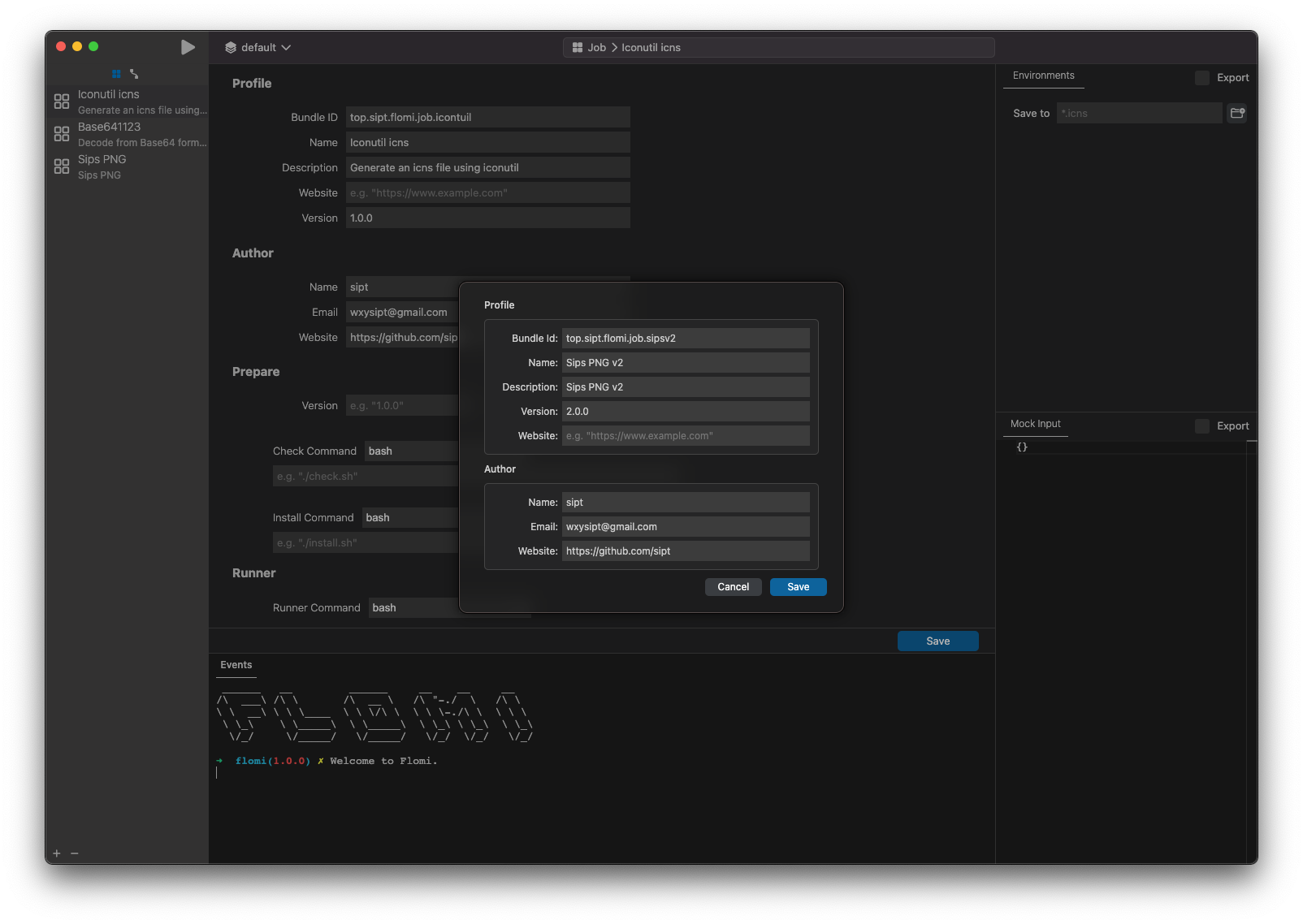
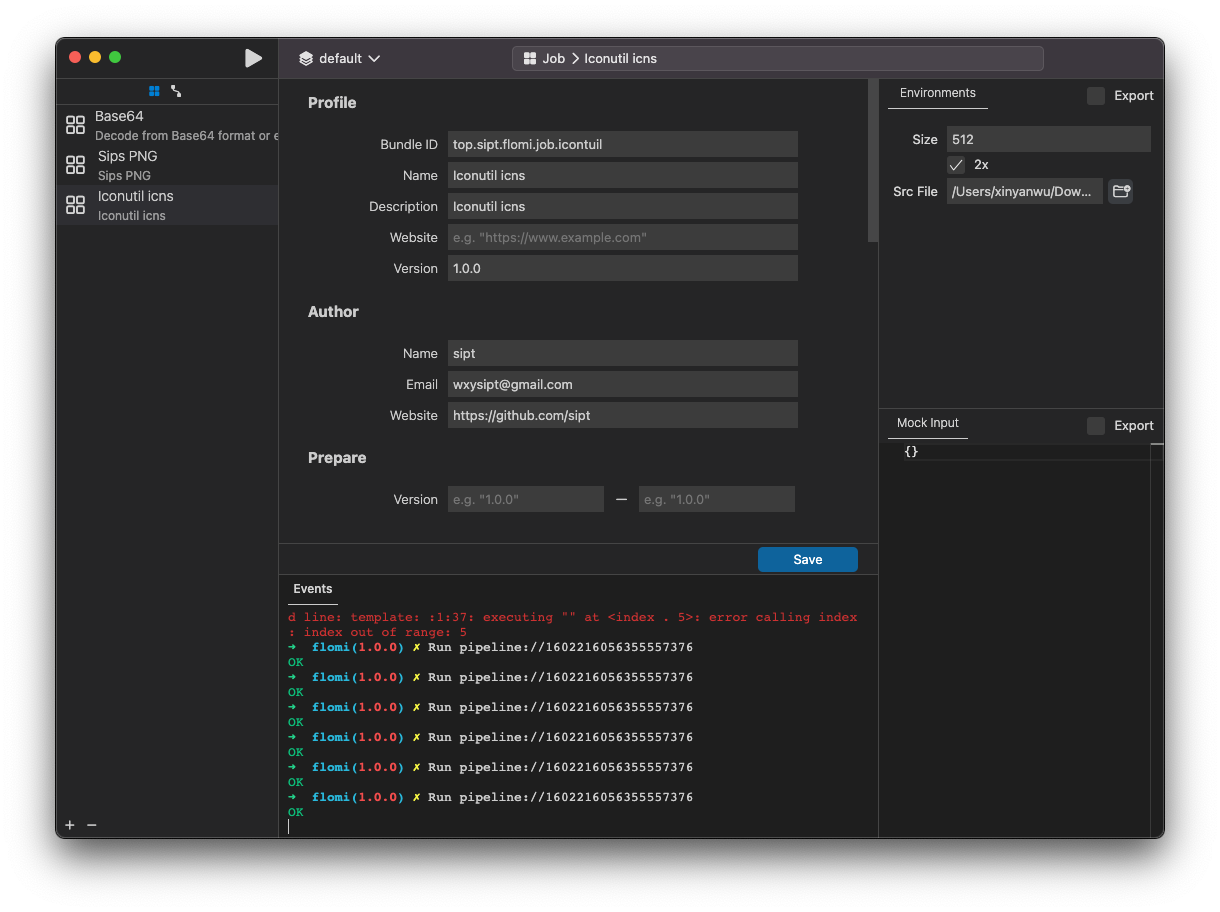
Iconutil icns Job
-
直接从
Sips PNG上Duplicate出来,简单编辑一下

-
编辑 Environmnents 如下:
{
"viewBox": {
"labelWidth": "20%",
"widgets": [
{
"fileInput": {
"exts": [
"icns"
],
"kind": "file",
"name": "outputFile",
"op": "save",
"placeholder": "*.icns"
},
"label": "Save to"
}
]
},
"value": {
"outputFile": ""
}
}
Runner Command 如下:
iconutil -c icns {{.outputDir}} -o ${outputFile} && echo '{"success": true}'
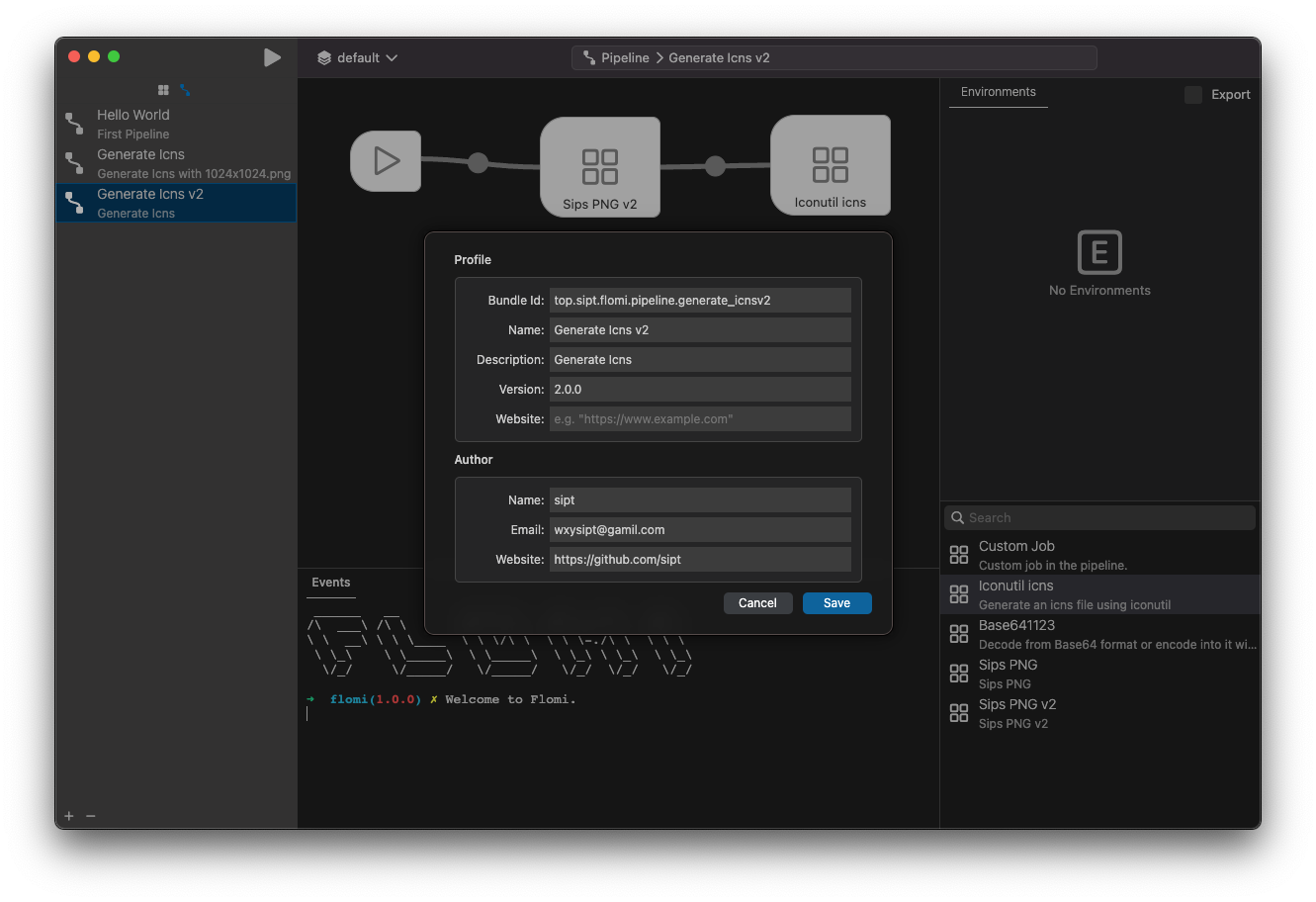
创建 Pipeline
这里创建一个新的 Pipeline

把 Sipns PNG v2 和 Iconutil icns 拖拽进来,并串起来,选中对应 Stage 对 Environments 进行配置,即可 CMD + R 运行。运行成功后可在选择的文件夹中看到 icns 文件。